Öncelikle bunun için "Devamını Oku" yazan bir resim olması gerekmektedir. Ben örnek olarak bir resim hazırladım, sizler kendi resimlerinizi düzenledikten sonra li10.net adresimizden URL adresini alabilirsiniz.
Örnek Devamını Oku Resmi
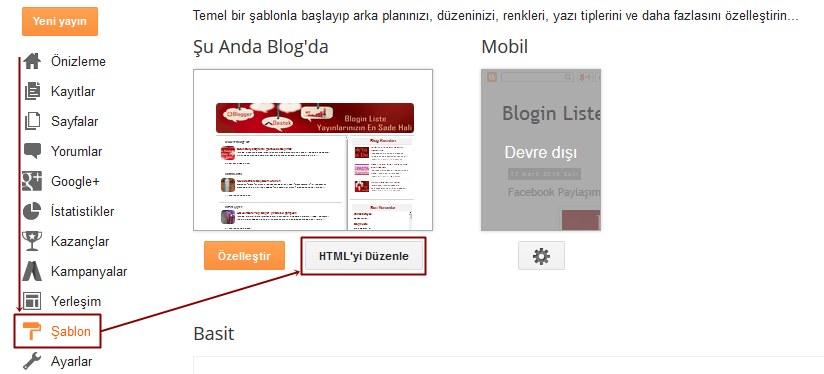
Bu işlemleri ayarladıktan sonra sizlere aşağıda vereceğim yolu izleyin.
Bu işlemleri yaptıktan sonra karşımıza blogger şablonumuzun kodları çıkacaktır. Kodların içerisinde CTRL+A ~ CTRL+F yapın ve aşağıdaki size vereceğim kodu aratın.
<data:post.jumpText/>Bu kodu bulduktan sonra bunu silip yerine aşağıda size vereceğim kodları düzenleyip yapıştırın.
<img alt='DevamınıOku' height='70px' src='Resim-Adresi' width='380px'/>Koddaki düzenlenecek yerleri aşağıda anlamları ile birlikte öğrenebilirsiniz.
height ► Yükseklik Boyutu
width ► Genişlik Boyutu
Resim-Adresi ► Buraya Devamı oku için hazırladığınız resmin URL adresini yapıştırınız.
Tüm işlemleri doğru yaptıysanız Devamını Oku yerine eklediğiniz resim çıkacaktır.
Yapamadığınız ve anlamadığınız yerleri yorumlardan yazabilirsiniz.


















:Tsk
YanıtlaSilRica ederim abla her zaman :Y
Sil